课设
ssh
图书馆选座系统
flink
OTA
角色
游戏开发
论文选题
交友
信号量
RBF神经网络
数据驱动
i18next
表示范围
vuex
昇腾
ThreadLoad
dnn
shell编程习惯
wcdma软切换
crmeb
2024/4/22 20:42:19crmeb本地开发配置代理
crmeb 是一个开源的商城系统, v5 版本是一个前后端分离的项目, 我们从git仓库中下载下来的是一个文件夹,其结构是这样的 我的系统没有使用docker ,使用的是 laragon 的系统 所以首先我们要在 nginx 中配置 之后, 我们…
CRMEB去除版权信息教程
本文是crmeb简单二开教程 源码地址:直通车》》》 前台个人中心版权去除
前端源码:view/uni-app
替换此文件下的/static/images/support.png为自己的logo 然后重新打包
公众号、h5重新打包教程:https://help.crmeb.net/crmeb-v4/1863440
…
CRMEB二次开发基础接口
CRMEB系统是基于ThinkPhp6.0uniapp 开发的一套CRMEB新零售商城系统。上手简单,便于二开,源码下载直通车:
源码地址
基础接口
获取个人中心菜单 基本信息
Path: /api/menu/user
Method: GET
接口描述:…
CRMEB系统v4+版本和pro版本后台前端vue打包教程
本文是crmeb简单二开教程 源码地址:直通车》》》 打包必备工具:
Nodejs:【官方下载】
文件目录:
前台文件目录: view / admin/
打包教程:
1.本地安装 Nodejs(已安装可以跳过) 2…
基于crmeb的二开教程---增加使用名称登录
本文是crmeb简单二开教程 源码地址:直通车》》》
一、删掉红框里的代码 文件位置view\uni-app\pages\users\user_info.vue 二、增加nickname 文件位置:/app/services/user/LoginServices.php
CRMEB4.x版和pro版客服配置详解
本文基于CRMEB,所以先附上GitHub地址,以供大家了解:
gitee地址:http://github.crmeb.net/u/long
标准版客服配置文档:
宝塔配置好ssl开启强制https
后台开启wss 并上传ssl证书端口放行
1、服务器端口放行 2、宝塔…
基于crmeb的二开教程---3.x版本增加备案信息
本文是crmeb简单二开教程 源码地址:直通车》》》 修改h5/src/views/home/Index.vue在<Coupon-window:coupon-list"couponList"v-if"showCoupon"checked"couponClose"close"couponClose"
></Coupon-window> 上…
crmeb v5新增一个功能的完整示例记录
首先,需求
工作中的二开需求是这样的,修改首页的装修,并新增回收报价的功能
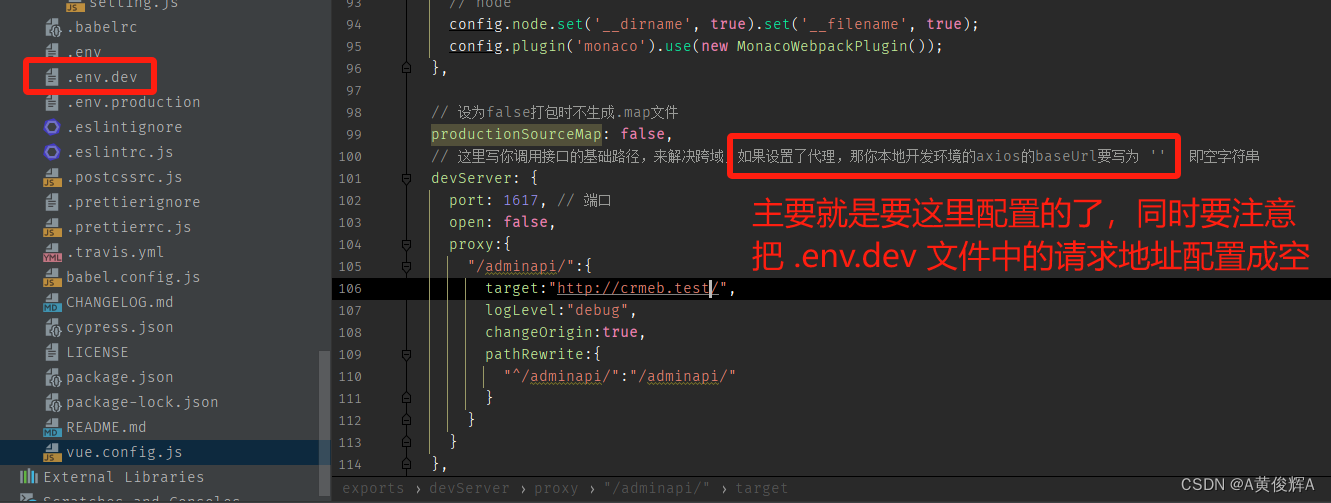
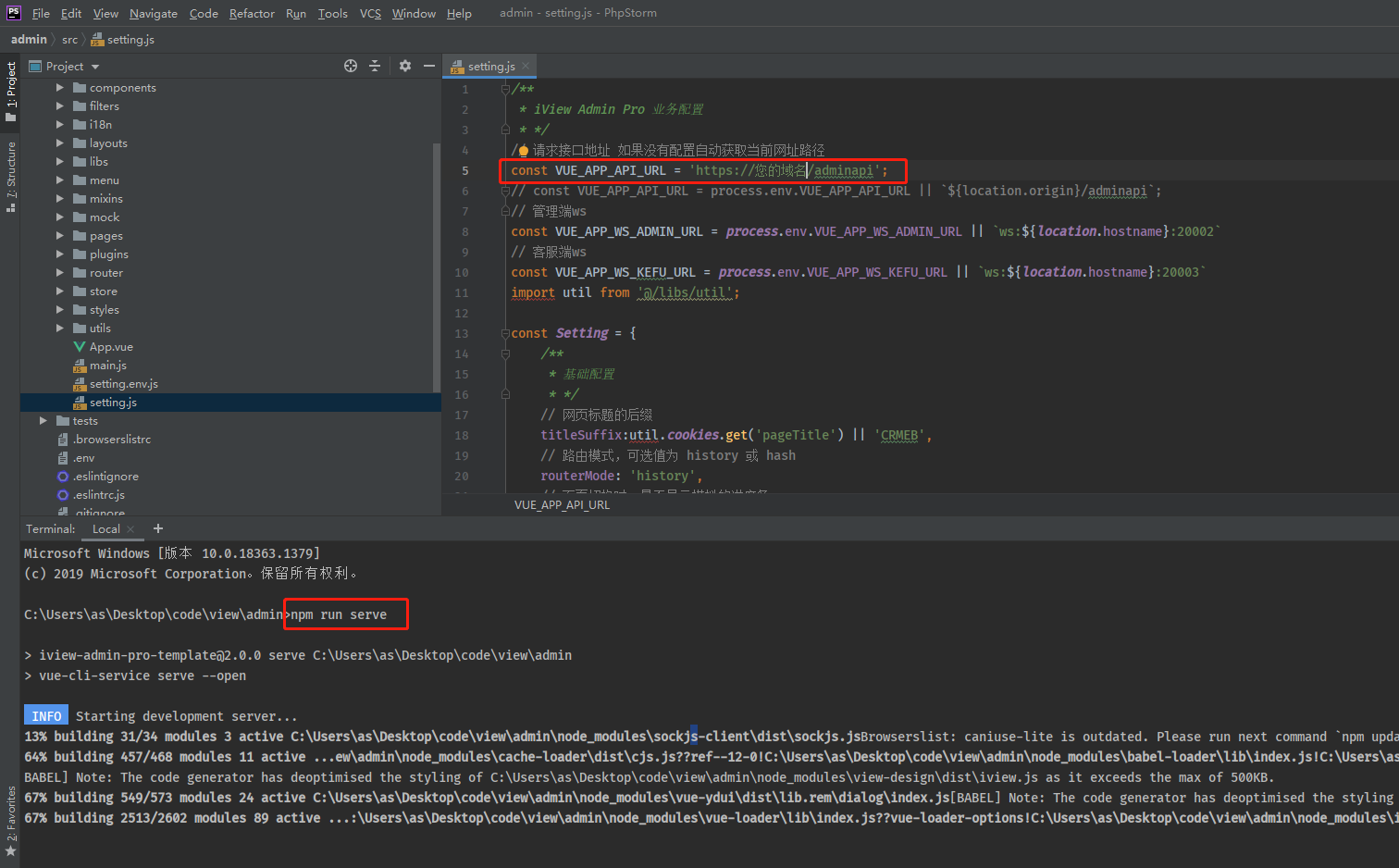
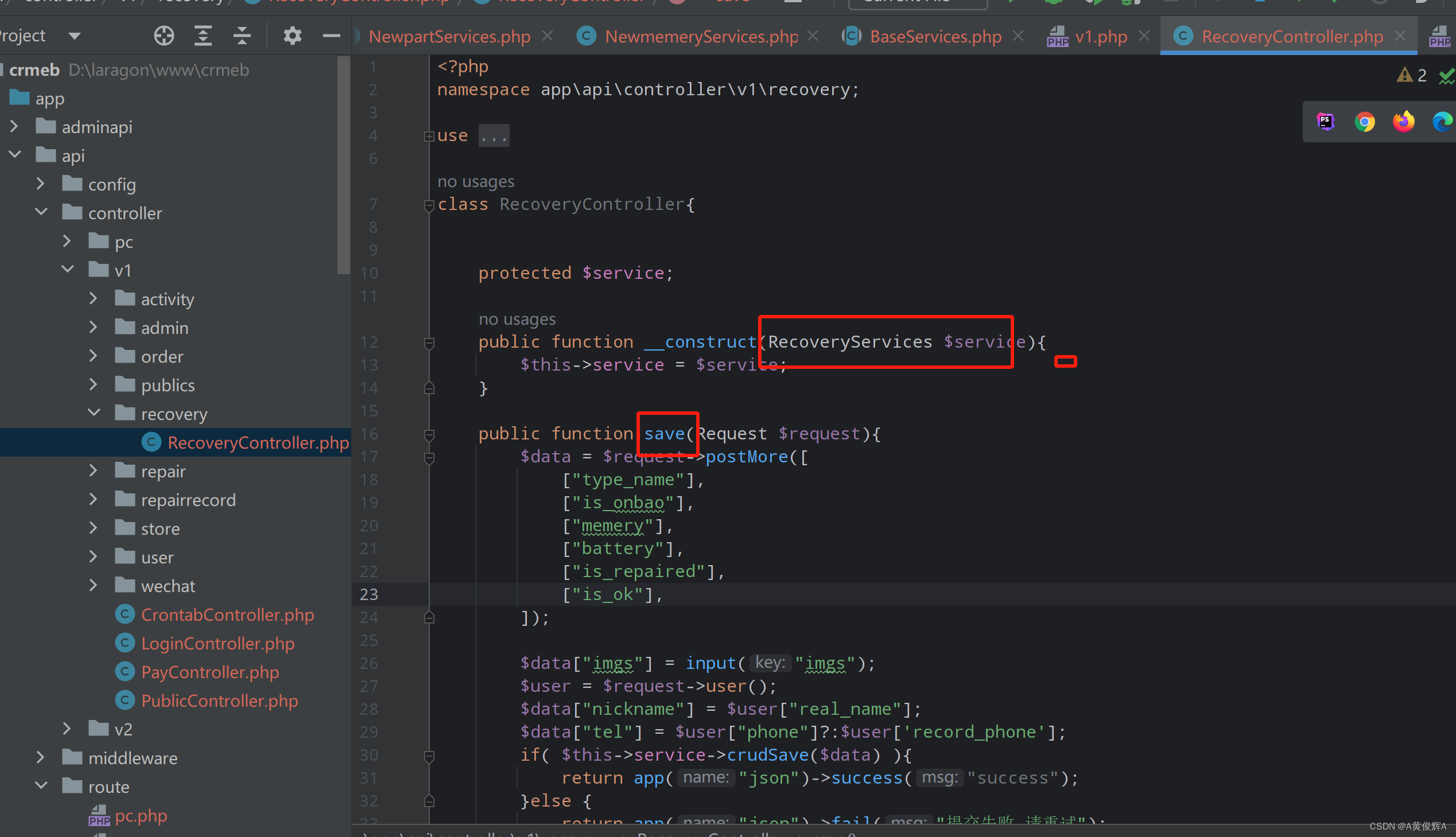
开始动手
第一步,我们要到后面的管理界面,去装修中修改首面的展示 首页的页面配置好之后,就要在 前端的展示程序中 配置相…